Create Forms Fields
This guide will show you how to add new form fields to a PDF document. You will create form fields and generate an interactive fillable form using the input PDF document.
Form fields of a particular type are defined and categorized as a collection.
Adding a Text Form Field
A text form field has a Name that serves as a unique identifier and Rect that specifies its coordinates.
You should define multiple text fields in a collection similar to this.
// textFieldsDef is a list of text fields to add to the form. The Rect field specifies the coordinates of the
// field.
var textFieldsDef = []struct {
Name string
Rect []float64
}{
{Name: "full_name", Rect: []float64{123.97, 619.02, 343.99, 633.6}},
{Name: "address_line_1", Rect: []float64{142.86, 596.82, 347.3, 611.4}},
{Name: "address_line_2", Rect: []float64{143.52, 574.28, 347.96, 588.86}},
{Name: "age", Rect: []float64{95.15, 551.75, 125.3, 566.33}},
{Name: "city", Rect: []float64{96.47, 506.35, 168.37, 520.93}},
{Name: "country", Rect: []float64{114.69, 483.82, 186.59, 498.4}},
}
Adding Checkboxes
A checkbox field has a Name that serves as a unique identifier, Rect that specifies its coordinates, and Options that accepts either True or False. You should define multiple text fields in a collection similar to this.
// checkboxFieldDefs is a list of checkboxes to add to the form.
var checkboxFieldDefs = []struct {
Name string
Rect []float64
Checked bool
}{
{Name: "male", Rect: []float64{113.7, 525.57, 125.96, 540.15}, Checked: true},
{Name: "female", Rect: []float64{157.44, 525.24, 169.7, 539.82}, Checked: false},
}
Adding Combo boxes
A checkbox field has a Name that serves as a unique identifier, Rect that specifies its coordinates, and Options with multiple text items. You should define multiple text fields in a collection similar to this.
// choiceFieldDefs is a list of comboboxes to add to the form with specified options.
var choiceFieldDefs = []struct {
Name string
Rect []float64
Options []string
}{
{
Name: "fav_color",
Rect: []float64{144.52, 461.61, 243.92, 476.19},
Options: []string{"Black", "Blue", "Green", "Orange", "Red", "White", "Yellow"},
},
}
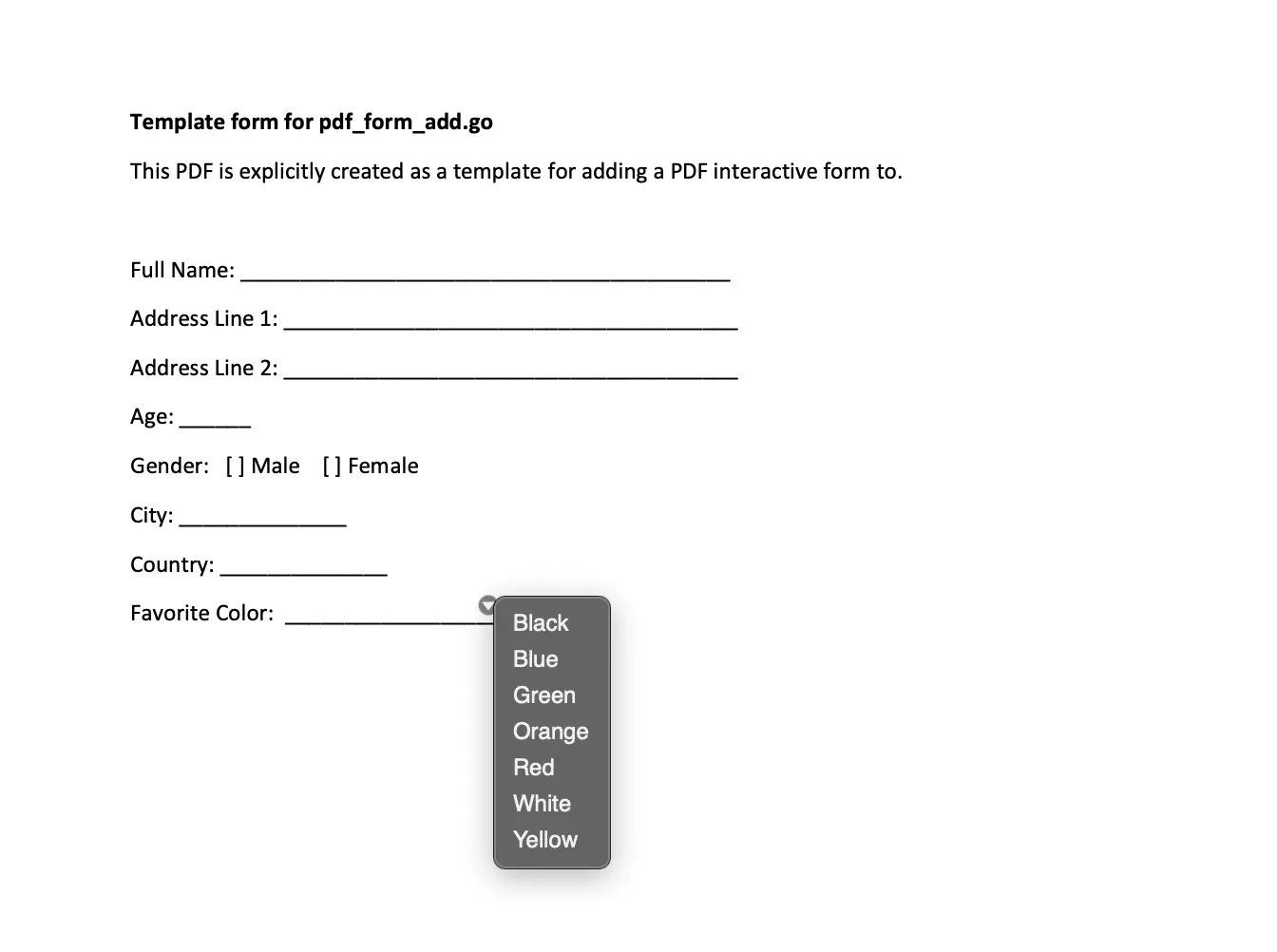
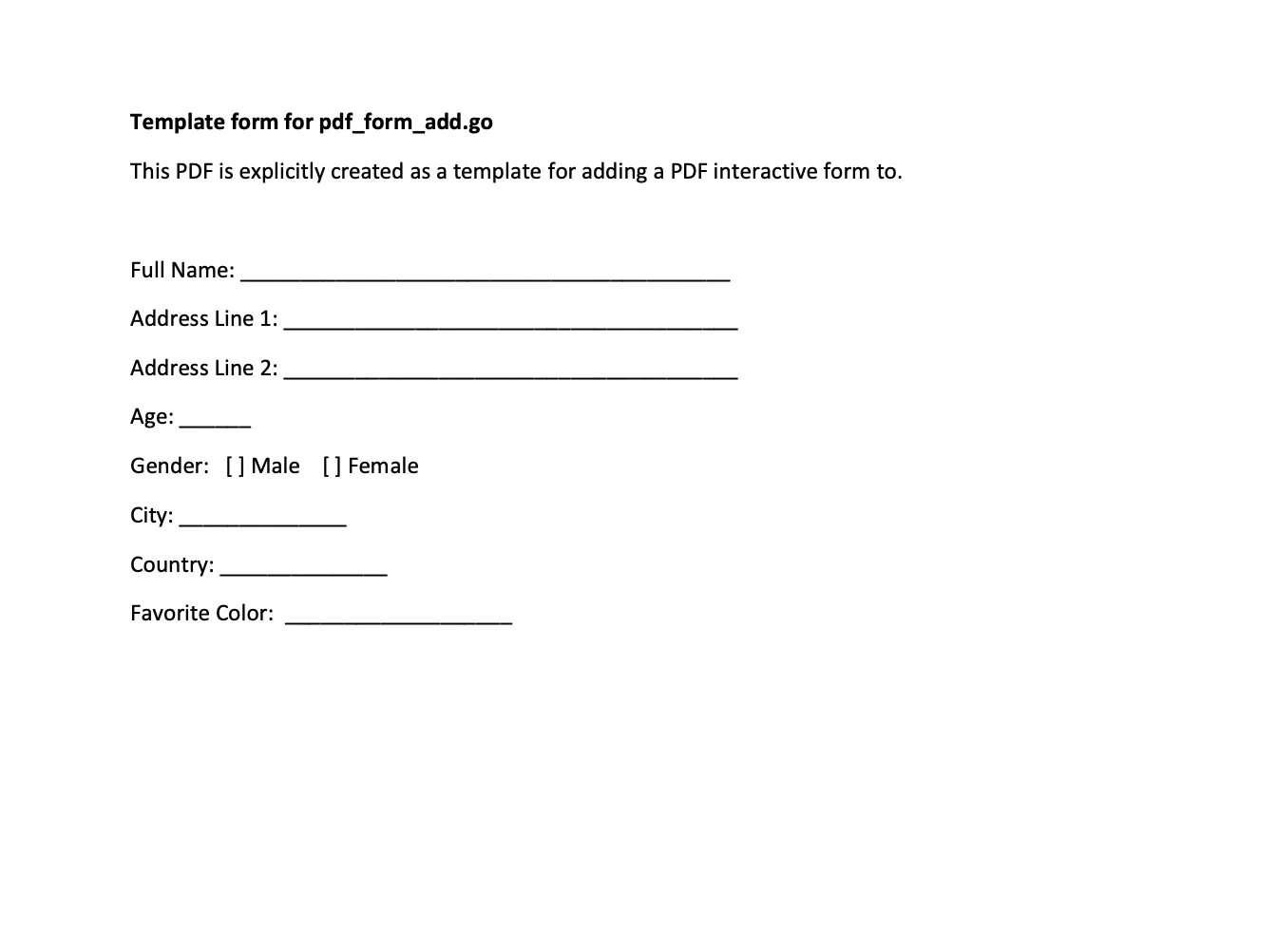
Sample Input

Before you begin
You should get your API key from your UniCloud account.
If you are using the UniPDF SDK for the first time, follow this guide to set up a local development environment.
Clone the project repository
In your terminal, clone the examples repository. It contains the Go code we will be using for this guide.
git clone https://github.com/unidoc/unipdf-examples.git
Navigate to the forms folder in the unipdf-examples directory.
cd unipdf-examples/forms
How it works
Lines 11–18 import the UniPDF packages and other required dependencies.
The init function in lines 20-27 authenticate your request with your UNIDOC_LICENSE_API_KEY.
The main function in lines 29-40 validates your input and passes the inputPath and outputPath as arguments to the addFormtoPdf function.
The addFormToPdf function in lines 43–83 reads the input PDF and generates a new Acroform by calling the createForm function. Afterwards, the form fields are defined and categorized as collections.
textFieldDef is a collection of text field annotations to be added to the form.
checkboxFieldDefs is a collection of choice box field annotations to be added to the form.
choiceFieldDefs is a collection of choice field annotations to be added to the form.
The createForm function is defined in lines 123–165. The function creates the PDF form and annotates its page with the defined form fields.
Run the code
Run this command to add form fields to a PDF document. This will also install the required dependencies to run the program.
Sample output
The PDF form is fillable and interactive - you can make selections from the checkboxes and choice fields.